慈善捐赠管理
udp
注解
WS2812驱动程序
慢速外设接口
抽象代数
binder
Aerospike
MQTT
CVE-2022-27925
电子电工
网络工程师
端口号
webrtc
tokenizer
proxy_pass
按键
html期末大作业
STL
材料计算
div
2024/4/14 1:06:28CSS中的ID选择器和类选择器区别及用法
W3C标准这样规定的, 其一:在同一个页面内, 不允许有相同名字的id对象出现, 但是允许相同名字的class 其二:当页面中用到js或者要动态调用对象的时候,要用到id 控制页面总共有四种方式行内方式、内嵌方式、链…
jQuery中的mouseleave和mouseout区别
$("li").each(function(i) {//删除的鼠标划过的显示与隐藏$(this).mouseover(function() {$(this).find(".del").fadeIn(10);})$(this).mouseleave(function() {$(this).find(".del").fadeOut(10);})})上面的代码如果不是用的mouseleave而是mous…
原来我一直理解错了css的position
对position错误的理解 每次做层浮动效果时,我都将position设置为absolute, 再通过js来计算left,top来给元素来定位。也许是之前做的页面非常简单,整个页面里面没有嵌套设置position的情况,故一直都认为当position:absolute时&…
js用currentStyle和getComputedStyle获取css样式(非行间)
用js的style属性可以获得html标签的样式,但是不能获取非行间样式。那么怎么用js获取css的非行间样式呢?在IE下可以用currentStyle,而在火狐下面我们需要用到getComputedStyle。下面是一个小示例: <html xmlns"http://www.…
onselectstart与onselect
这两个事件看起来很相似,事实上却非常的不同。 onselectstart onselectstart几乎可以用于所有对象,其触发时间为目标对象被开始选中时(即选中动作刚开始,尚未实质性被选中)。该事件常使用 于使目标对象“禁止变蓝”&am…
解决弹出层被Flash挡住的问题
网页弹出的层被Flash 或Select 下拉列表阻挡的解决方法! 今天在做网页的时候,我想在flash上放一个层,然后放图片等内容,可是总是被flash遮挡,因此总结了一下对于这方面的问题的几个解决方法,希望可以对朋友…
13个JavaScript错误
1.for.. 数组迭代的用法 Usage of for..in to iterate Arrays 举例:
var myArray [ “a”, “b”, “c” ];
var totalElements myArray.length;
for (var i 0; i < totalElements; i) {console.log(myArray[i]);
} 这里主要的问题是语句中的“for..."不…
控制div的位置及QQ浮动面板
<div idLayer1 styleposition: absolute;z-index:1;width100px;height:190px;left:-3px;top: 60px;>
这里不写id,这个层就不能移动位置定义DIV的边框颜色<div style"border: 1px solid #000099;">这样定义DIV边框颜色</div>
http://is.qq.com…
Javascript的事件冒泡和事件捕获,阻止事件冒泡,事件源target
事件冒泡
事件捕获:父级元素先触发,子级元素后触发
事件冒泡:子级元素先触发,父级元素后触发 现在在IE和FF下,触发事件基本都是事件冒泡,由内向外的执行 <!DOCTYPE html PUBLIC "-//W3C//DTD XH…
网页设计:css自动换行
2007-09-16
作者: hemee 连续的英文或数字能是容器被撑大,不能根据容器的大小自动换行,对于Div和table以及不同的浏览器,实现css自动换行的方法都稍有不同,下面分别介绍: 对于div 1.(IE浏览…
jQuery常用技巧大放送
1、关于页面元素的引用 通过jquery的
$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且
返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。2、jQuery对象与dom对象的转换 只有jq…
linux之自定义swap虚拟内存大小
查看虚拟内存: swapon --show
如果虚拟内存不够用需要先删除 swapoff -v /swap 删除 fastab 文件最后一行 swap 的配置文件下,命令如下: vi /etc/fstab 类似的删除:/swap swap swap default 0 0 保存退出删除虚拟文件 rm /swap 这…
消息提示框淡入淡出效果js类
为了使用户明白每一步操作的结果,并抛弃传统的页面固定位置给出消息提示,提高用户体验,特此参考网上一些消息框淡入淡出效果的做法,完成适合自己的消息提示框淡入淡出效果类。效果如下图所示: 图1 淡入 …
jQuery 之 选择器总结
jQuery的基本选择器: 1)有通过给定的id来选取一个jQuery对象----->$(#id) 2)有通过给定的类名来选取一个jQuery对象的集合--->$(.class) 3)有通过给定的元素来选取一个jQuery对象的集合--->$(element) 4)有通过通配符*号来选取该网页中的所有的jQuery对象的集合--->…
详解div+css相对定位和绝对定位用法
前言 在用DIVCSS控制排版过程中,定位一直被人认为是一个难点,这主要是表现为很多网友在没有深入理解清楚定位的原理时,排出来的杂乱网页常让他们不知所措,而另一边一些高手则常常借助定位的强大功能做出些很酷的效果来,…
第 7 章 低鸣吧!拖拽就像呼吸一样容易
7.1. 如此拖拽,简直就像与生俱来的本能一样。 你可以拖拽grid里的行,让它们按你的方式去排列。
你可以拖拽tree里的节点,把节点从一个枝干拖向另一个枝干。
grid和tree之间,也可以拖动。
layout的split也是一种拖动,…
Dom对象与Jquery对象
页面中有<div id"aa">jquery</a>,测试发现 $("#aa") ! document.getElementById("aa"),二者都是对象,但前者是Jquery对象,后者是Dom对象。 区别: Jquery对象不能使用Dom对象…
scriptaculous学习笔记(一)
准备
包含库文件:
<script src"../prototype.js" type"text/javascript"></script> <script src"../scriptaculous.js" type"text/javascript"></script>
可排序对象
例子:
以下代…
非Ajax的伪loading效果
定义两个函数: C# code///<summary>///初始化页面加载效果 ///</summary>publicvoidInitLoading() { HttpContext.Current.Response.Write("<script languageJavaScript typetext/javascript>"); HttpContext…
JS中document.createElement()的用法
document.createElement()是在对象中创建一个对象,要与appendChild() 或 insertBefore()方法联合使用。其中,appendChild() 方法在节点的子节点列表末添加新的子节点。insertBefore() 方法在节点的子节点列表任意位置插入新的节点。 下面,举例…
CSS中#与.的区别
在CSS,具体是在 style.css 中, # 号是你用来指向跟着 id 的 DIV。而点号是用来指向跟着 class的 DIV。举个 class 的例子,如果你的代码是 <div class”wrapper”>,那么就用 .wrapper 来替代 #wrapper 去指向 wrapperDIV 标签…
用户体验是个什么东西?用户体验如何评价好坏?怎样用一句话描述用户体验评价方法的核心?
用户体验是个什么东西?用户体验如何评价好坏?怎样用一句话描述用户体验评价方法的核心? 提出这个问题的目的,我希望能找出一种可以把用户体验可以量化的方法,例如好的用户体验可能是点击少,视觉位置漂亮醒目. 功能的数量和使用次数的数量是否…
DIV与SPAN之间有什么区别
DIV与SPAN之间有什么区别 解决思路: DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。主要用于应用样式表。两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。 具体步骤: 1.所谓块元素&…
网络语料正文的识别/抽取规则 标签密度判定法
在确定了对不同的URL进行的不同的操作之后,自然就进入到了本软件的核心部分:如何判定HTML源码中,哪一部分是正文。只有确定了正文部分,才能够确定操作集中的对象,才能够进行抽取。
在各种网络文本中,最容易…
oracle数据库常见故障处理
一、定位数据库故障原因。定位原因大概可以分三步走:1、如果有oracle错误号或者alert日志中有详细的出错信息,则可以根据这些去定位数据库故障原因;2、如果没有,则可以运行awr工具或者statspack工具生成报告,根据报告去…
HTML中Div、span、label标签的区别
div与span 大家在初学divcss布局时,有很多困惑,在div与span的使用过程没觉得有一定的”章法”,觉得两个区别不大,在w3c的关于div和span的定义:div作为分割文档结构自然使它最官方的语义,但是这样的官方语义太让人迷惑,大的结构还 好,但是小的…
一个右键菜单的JS类
右键菜单在web交互设计里并不是很常用的东西,因为普通用户在浏览网页时很少会想到能用右键来操作,就像他们很难习惯拖拽一样,但在某些环境中,拖拽会成为很自然的操作——其实都跟桌面软件的操作习惯有关。所以右键菜单在某些情况下…
让某部分HTML随滚动始终显示在页面上
我们经常在淘宝网看到这样的特效,商品列表特别长,而商品列名称始终保持在最顶端。如果你把滚动条滚动至最上边了,那么它会自动判断是否到顶端了,然后一直置顶从而不怕遮挡。 这种特效是通过JavaScript和CSS实现的,在实…
CSS相对定位绝对定位
参考文章:http://www.w3school.com.cn/css/css_positioning.aspCSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才…
刚开始学习Jquery的一些笔记被我翻出来了
← css 和javascript 在ie6 ie7 ie8和Firefox下bug兼容解决记录两年前收藏的一些前端学习资料地址 →刚开始学习Jquery的一些笔记被我翻出来了 1:鼠标点击时候促发 $(“p”).click(function(){ alert(“hello world”); }); 2:增加删除class $(“a”).addClass(“test”); $(“…
Jquery的parent和parents(找到某一特定的祖先元素)用法
<!--
parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合。
parents则是取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。parent取得很明确就是当前元素的父元素
parents则是当前元素的…
模仿微博拉动滚动条加载数据
<html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server">
<title>滚动条距离底部</title>
<script src"easyui1.2.4/jquery-1.6.min.js" type"text/javascript"></script>
<script …
Firefox/Opera不支持onselectstart事件
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Firefox/Opera不支持onselectstart事件</title></head> <body><div id"d1" style"width:200px;height:200px;background:gold;"…
JavaScript弹出窗口DIV层效果代码 [
document对象] 该对象是window和frames对象的一个属性,是显示于窗口或框架内的一个文档。 属性 alinkColor 活动链接的颜色(ALINK) anchor 一个HTMI锚点,使用#lt;A NAME#gt;标记创建(该属性本身也是一个对象) anchors array 列出文档锚点对象的数组(#lt;A NAME#gt;)(该…
我们要是能友好点,就必须加上出错处理
其实对于出错,谈起来没完没了,大家都深有体会,很难受,特别是一些不经过处理的出错,用过XP系统的朋友都知道,最烦人的就是蓝屏, 然后出现一大串英文字母,其实里边是包含很多信息量的&…
[算法]不使用*、/、+、-、%操作符求一个数的1/
导读:算法一直是程序员进阶的一道龙门,通常算法都是为了更高效地解决问题而创造的,但也有的只是出于学术性,并不在意其实际意义。这是近日在国外技术问答网站stackoverflow的一个热门问题,不知道你能给出几种解决方法&…
常用DIV+CSS网页制作布局技术技巧
CSS布局常用的方法:float:none|left|right 取值:
none:默认值。对象不飘浮
left:文本流向对象的右边
right:文本流向对象的左边 它是怎样工作的,看个一行两列的例子
xhtml代码:以下是引用片段:<div id"wrap"&…
自定义CSDN博客CSS样式
可以在博客的配置页面的自定义css栏中填入css样式代码来自定也blog的风格 csdn blog的页面架构基本是由div实现的,整个页面主要由三个div组成,它们的id分别是: csdnblog_header, csdnblog_sidebar, csdnblog_content。 所以,定义它们的主体样…
Ie和firefox的Js区别
1. 对象问题 1.1 Form对象 现有问题:现有代码这获得form对象通过document.forms("formName"),这样使用在IE 能接受,MF 不能。解决方法:改用 作为下标运算。改为document.forms["formName"]备注上述的改用 作为…
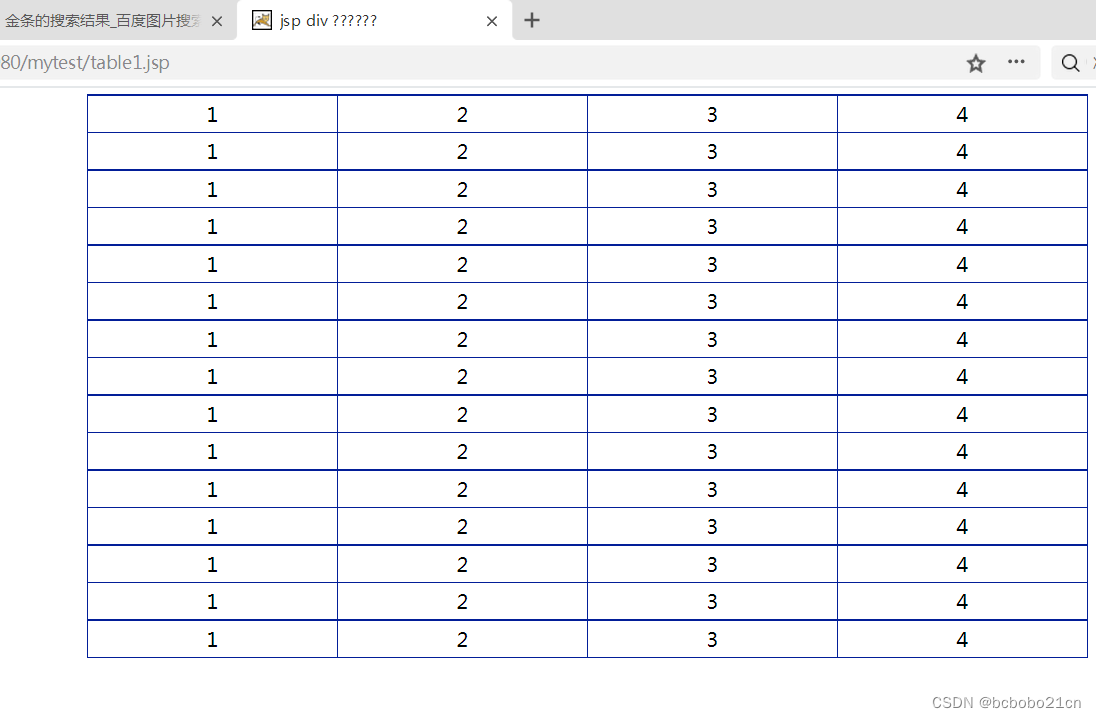
jsp 的div表格示例
<%page contentType"text/html;charsetgbk" pageEncoding"UTF-8"%>
<!DOCTYPE html>
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><title>jsp div 表格示例 &…
CSS+DIV园角边框
可能你曾经听过类似下面的言论:“用CSS设计的站点往往是箱子般四四方方的,并且都是非常死板的棱角。有圆角边框吗?”圆角设计现在就在这里了。本篇教程中将示范如何完成一个可以灵活应用于动态内容布局的“圆角边框”。●The markup注意在下面…
第 5 章 雀跃吧!超脱了一切的弹出窗口
5.1. 呵呵~跳出来和缩回去总给人惊艳的感觉。 浏览器原声的alert(),confirm(),prompt()显得如此寒酸,而且还不能灵活配置,比如啥时候想加个按钮,删个按钮,或者改改按下按钮触发的事件了,都是难上…
JS-拖拽里面经常用到的函数
obj.setCapture() //让它捕捉所有鼠标事件 obj.stopPropagation(); //不再让该对象发送任何事件
obj.preventDefault(); //通知浏览器不再执行与事件关联的默认动作 obj.onmousewheel mousewheel //当转动鼠标滚轮时运行脚本
setCapture()可以用在对DIV的拖动效果上…
简单介绍数据岛使用方法
数据岛指的是存在Html网页中的xml代码段,它在Html中形成了一个数据的集合,数据岛允许我们在Html网页中集成xml,对xml编写脚本. 数据岛有它特有的形式,由标记xml开始,在开始标记中要有一个ID属性,用于指定该…
怎样才能实现表格背景图片拉伸
制作随表格拉伸的背景图
制作页面时,有时需要在表格内插入背景图,类似于
http://www.it365cn.com/counter.asp、
http://www.it365cn.com/about.asp,我们可以使用CSS进行控制,
代码1:
body要设置leftmargin和topmar…
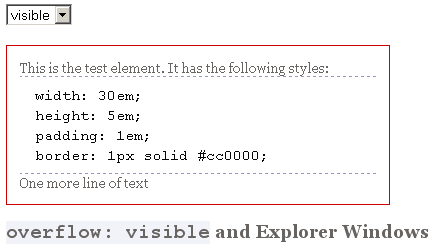
CSS中Display与Visibility区别及举例说明
在编写html页面的过程中,我们很容易将CSS属性display和visibility混淆,从表面看他们似乎没有什么不同,实际上还是很有大区别的。下面我们来分析看一下: visibility 属性用来确定元素是显示还是隐藏,这用visibility&quo…
如何让div总是显示在最上层,而不致于被其他div遮挡
若有多个div层,某个层一直在最上面可以在最上面的层加上样式::position:absoulte;z-index:5555; 把它的位子给设置一下就可以了!
flash图层置于最上面: 自己:将<param name"wmode" value&quo…
JQuery 弹出层,始终显示在屏幕正中间
上一篇是关于遮罩层的展示: 链接地址为:http://xutao5641745.iteye.com/blog/1310955 样式代码: .model{position: absolute; z-index: 1003; width:320px; height:320px; text-align:center;background-color:#0066FF; display: none;}jq…
scriptaculous学习笔记(二)
Effect效果对象
下拉效果&上拉效果 <div id"d1"> aaaaaaa<p>bbbbbbbbbbbbbbbbb<p>ccccccccccccc<p> </div> <a href"#" οnclick"Effect.BlindDown(d1,{});; return false;">BlindDown()</a> &l…
Delphi控件开发浅入深出(五)
五、复合控件
复合控件是Delphi控件中非常重要的一种控件,复合控件就是将两个或两个以上的控件重新组合成一个新的控件。例如TspinEdit、TlabeledEdit、TDBNavigator等就是复合控件,TDBNavigator其实就是在一个Panel放上若干个Button而已。制作一个复合…
帮助设计师和开发者的9种实用CSS技巧
一个网页设计师脑子里一定会被大量与他的工作有关的知识填满。而说到CSS,它可以帮助对网站进行设计,让设计具有更多的可能性,用更简单的方式让你的网站更具吸引力,而使用传统的技术这些方面并不容易面面俱到。 对于前端࿰…
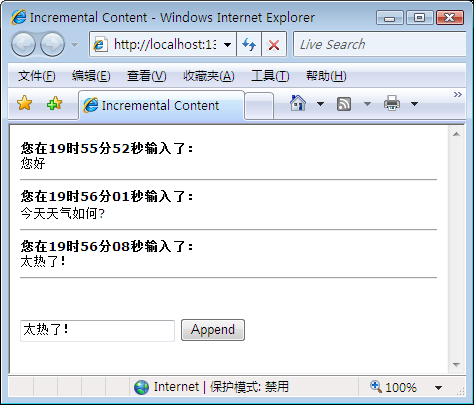
UpdatePanel的妙用:Incremental Content
Incremental Content是我随意取的名字,我有时候会希望,把一些常见的场景,总结出ASP.NET AJAX一些比较固定的使用模式。Incremental Content是我为现在这个“模式”取的名字。这个模式的作用,就是使用UpdatePanel来不断地在页面上增…
经过显示子菜单 ,离开隐藏子菜单
经过显示子菜单 ,离开隐藏子菜单
function out()
{
if(window.event.toElement.id!"menu" && window.event.toElement.id!"link")menu.style.visibility"hidden";
}
<div id"back" οnmοuseοut"out()&…
每次只展开一组的折叠菜单
<script>
function switchMenu(evt){
var eleevt.target||evt.srcElement; //分别针对非ie和ie,获取事件的源对象
if(ele.tagName"H1"){ //如果是<h1>
var uluele.parentNode.getElementsByTagName("ul");
for(var i0;i<ulu.le…
Javascript 点击div之外任何地方,隐藏div
document.onclick function (event) {var e event || window.event;var elem e.srcElement || e.target;while (elem) {if (elem ! document) {if (elem.id "目标ID") {show();return;}elem elem.parentNode;} else {hide();return;}}} 大概功能:点击…
一个用ajax 实现 加载所有文件 形成树
用ajax 加载所有的盘符 、文件、文件夹
//JSP页面
<%page contentType"text/html; charsetGBK"%>
<html><head><title>index</title>
<link rel"stylesheet" href"css/tree.css" type"text/css"…
页面内的超级酷浮动窗口
<html><head>
<meta http-equiv"Content-Type" content"text/html; charsetgb2312">
<title>网页特效|Linkweb.cn/Js|---页面内的超级酷浮动窗口</title>
<style typetext/css>
<!--
a:visited{text-decoration:no…
EXT2.0 下拉树例子
看了很多关于EXT下拉树的实现, 发现很多例子都是对EXT原有的类进行扩展, 而且都发现用起来很费劲 在这里,本人实现的EXT下拉树是直接使用 Ext.form.ComboBox Ext.tree.TreePanel, 将两者结合起来,不需要额外的扩展 效果图可见附件一
JS代码如下: Js代码 var comboxWithTree …
JS+DIV实现鼠标划过切换层效果
IE、FireFox下测试通过,不过有两个问题望有高手指点:
1、FireFox下鼠标移上去变换为手形鼠标样式效果失效(IE支持,而FireFox不支持,需要在JS中写鼠标的样式吗?)
2、这个函数的最后一个参数zDivC…
C语言宏定义##连接符和#符的使用
C语言中如何使用宏C(和C)中的宏(Macro)属于编译器预处理的范畴,属于编译期概念(而非运行期概念)。下面对常遇到的宏的使用问题做了简单总结。 关于#和##
在C语言的宏中,#的功能是将…
改善用户体验之alert提示效果
类似于新浪邮箱的提示效果。比较独立。在wenming版主的帮助下,已解决了高度不能适应的BUG。
使用方法很简单,在需要弹出提示的页面先
<script type"text/javascript" src"alert.js"></script>
然后直接在需要提出处使…
磁头 扇区 柱面 磁盘
关于fdisk -l看到的heads 2010-11-18 15:04:42| 分类: linux文件系统|字号 订阅 # fdisk -l Disk /dev/hda: 160.0 GB, 160041885696 bytes 255 heads, 63 sectors/track, 19457 cylinders Units cylinders of 16065 * 512 8225280 bytes (7M多每个…
第 8 章 哭泣吧!现在才开始讲基础问题
8.1. Ext.get ext里用来获得Element的一个函数,用途还算比较广,可以通过不少途径获得咱们需要的Element,而这个Element包括很多有趣的功能。
Element跟document.getElementById("myDiv")得到的dom对象是不一样的,虽然你…
prototype.js常用函数及其用法
prototype.js常用函数:
函数名 解释 举例 Element.toggle 交替隐藏或显示 Element.toggle(div1,div2) Element.hide 隐藏 Element.hide(div1,div2) Element.show显示 Element.show(div1,div2) Element.remove 删除 Element.remove(div1,div2) Element.getHeight 取得高度 Elem…
学习YUI.Ext第七日-ViewJSONView Part Two-一个画室网站的案例
之前在Part 1简单介绍了Veiw和JSONView。今天这里小弟为大家说说应用的案例,原本Jack的Image Chooser是一个非常好的案例,当中包含Jack大量的奇技淫巧,不过正因为这样,过于深奥,小弟我亦不能全盘吃透,只挑其…
用CSS实现无图片圆角效果
<html><head><title>css圆角效果--网页教学网</title><meta http-equiv"content-type" content"text/html; charsetgb2312"><style type"text/css">div.RoundedCorner{background: #9BD1FA}b.rtop, b.rbott…
XHTML+CSS兼容性解决方案
2007-09-18 使用XHTMLCSS构架好处不少,但也确实存在一些问题,将遇到的一些兼容性的问题及解决方法记录下来希望对大家有所帮助。 1.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:
以下是引用片段:div{margin:30px!import…
让ExtJs 2.02的例子也支持换肤
今天在论坛看到有朋友问我,网站上的换肤功能是如何做的。其实换肤的方法在下载回来的例子中是已经存在的了。但是不知道为什么该功能在ext 2.02下并不可用。 要加上换肤功能主要有两个步聚: 1、在html页面(每一个例子)的body中间加…
olat中如何更改新建站点的图片
在olat中所有的图标或css布局基本都属于主题的管理(theme) 相关内容可以查看 olat 的主题文档
首先,在设置 DefaultNavElement时指定iconCSSClass 参数。例如:
origNavElem new DefaultNavElement("xfire", "test demo", &…
史上最强大的PHP Web面试题(会做可进百度)----我的解答JS版本
原文: 只要你会做了这道题目, 你的能力已经可以进入百度了! 如果别的部门不要你, 请你给我发邮件, 我一定尽我所能强烈推荐你! 如果你不想加入百度, 而别的公司又不要你, 只能说明那家公司瞎眼了. 题目: 见图片, 该图是某网页的一个区域的截图, 用于显示商品或者其…
cxgrid类似于EXCEL的筛选功能的制作
procedure TForm1.Button1Click(Sender: TObject);var i:integer;begin adoquery1.Open ; cxgrid1dbtableview1.DataController.CreateAllItems ;// 根据打开的数据源自动生成column for i:0 to cxgrid1dbtableview1.ColumnCount -1 do begin //showmessage(…
DIV+CSS网页布局需要掌握的技巧
2007-09-19
作者: 佚名 1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS 都有检测工具可用,请见 http://validator.w3.org 。请注意,在文件开头的错误,可能因为不当的结构等因素…
在Jquery中让一个容器div显示在屏幕正中央
非常简单就实现了,代码不用解释,很容易懂的 //request data for centering
var windowWidth document.documentElement.clientWidth;
var windowHeight document.documentElement.clientHeight;
var popupHeight $("#popupContact").hei…
ie下动态控件的诸多问题
在ie6,ie7都有这样一些问题: input checkbox radio 无法动态设置checked radio 对象莫名其妙被篡改。 解决方法: 1.使用 oContainer.innerHTML <input ...........>
这样即使oContainer稍后再并入父容器,也不会造成checked无法动态设…
jQuery hover 与 mouseover 与mouseout 的区别
以前一直以为在jquery中其实mouseover和mouseout两个事件等于hover事件。两个没什么区别,应该是一样的。但昨天一个动画效果才让我见识了,这两个并不能等同。 <div class"wrapper"> <div class"img"></div> <d…
仿Google和Windows Live的拖拽1
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style type"text/css">
body
{
margin:10px;
}
#dragHelper
{
position:absolute;/*重要*/
border:2px dashed #000000;
background-color:#FFFFFF;
filter: alpha(opacity30);
}
.norm…
最新摘录script
<script language"javascript" src"http://www.365key.com/jsDays.aspx?namecoraland&num5"> </script>
<img src"http://www.nhacks.com/email/email.php?mail_ebjq%2BonBxAWE%3D&ivDgzJgK4%3D&domainR01haWw%3D&…
标准模式中的 IE 67 width 100% bug
在 web app 项目中经常遇到这个 bug,国外称之为100% ≠ 100% bug,又分为两种:
div 的宽度 100% ≠ 100% (IE 6&7)需求: 标准模式#container 局部滚动#asie 固定宽度#content 自适应宽度 再复杂一点还会要求两列等高ÿ…
网页特效:随滚动条移动的DIV层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <html xmlns"http://www.w3.org/1999/xhtml "> <HEAD> <TITLE>随滚动条移动的层 - 51…
div+CSS浏览器兼容问题整理(IE6.0、IE7.0 ,ie8 , FireFox..
CSS技巧 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 powered by 25175.net 2. margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这…
在DIV+CSS排版中新闻列表的制作方法
最终效果:
2005年5月30日 新闻标题01 2005年5月30日 新闻标题02 2005年5月30日 新闻标题03 2005年5月30日 新闻标题04
CSS代码: .list{ margin: 0px 10px 20px; text-align: left; } .list ul{ list-style-type: none; margin: 0px; padding: 0px; } .list li{ backgrou…
如何使父div的范围包含浮动的子div
方法就是在子div中加入一个特殊的div,再设置其样式<body><div class"father"><div class"son1">Box-1<div> //son div都是设置了float属性的<div class"son2">Box-2<div><div class"son3">…
css表格单元格中的长文本的显示问题
css之自动换行 作者:greengnn 时间: 2006-05-15 文档类型:转载 来自:缔吧 浏览统计 total:15183 | year:6423 | Quarter:2667 | Month:941 | Week:363 | today:2自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字…
div可编辑user-modify/contenteditable
div通常是用于只读的,但有时候我们需要对div的内容进行编辑,很多人推荐使用user-modify这个属性,在google里用-webkit-read-modify,在firfox里用-moz-user-modify。但是看这类用法使用文章之前,一定要看看别人写文时间…
第 6 章 奔腾吧!让不同的浏览器里显示一样的布局
6.1. 有了它,我们就可以摆脱那些自称ui设计师的人了。 对布局很是不熟,至今为止,也是一直在抄土豆demo里的BorderLayout,frank的deepcms ProjectTracker里的ViewPort布局而已,不过有了布局,咱们不用再去摆弄…
pt, px,em,ex,in等这类长度单位
在CSS样式表中,我们经常会看到pt, px,em,ex,in等这类长度单位。它们各是什么意思,有什么区别呢? 在CSS样式表中,长度单位分两种: 相对长度单位,如px, em等绝对…
Spcomm串口控件的例程
//串口初始化 procedure TForm1.BitBtn3Click(Sender: TObject); begin comm1.startcomm; end; //关闭串口 procedure TForm1.BitBtn4Click(Sender: TObject); begin com…
网页制作技巧之------DIV标签中应用CSS样式设计
你正在学习CSS布局吗?是不是还不能完全掌握纯CSS布局?通常有两种情况阻碍你的学习:
第一种可能是你还没有理解CSS处理页面的原理。在你考虑你的页面整体表现效果前,你应当先考虑内容的语义和结构,然后再针对语义、结…
ASP.NET Ajax实现弹出提示框,页面变灰不可点击
最近在网上看到一篇文章,讲ASP.NET ajax中的异常处理,有一部分是自定义javascript处理异常。突然想到网易邮箱中,弹出对话框,后边的页面变灰且不可点击的效果。 在网上找了一下,实现方法就是用两个层,一个层…
仿新浪首页 自动伸展收缩式广告
js代码: <script type"text/javascript"> var intervalId null; function slideAd(id,nStayTime,sState,nMaxHth,nMinHth){ this.stayTimenStayTime*1000 || 3000; //展开时间(毫秒) this.maxHeigthnMaxHth || 588; //展开高度(px) this.mi…
Jquery EasyUI中弹出确认对话框 以及加载效果
原文地址为:
Jquery EasyUI中弹出确认对话框 以及加载效果//confirm
function Confirm(msg, control) {$.messager.confirm("确认", msg, function (r) {if (r) {return true;}});return false;
} //Load
function Load() {$("<div class\"…
jQuery实现页面滚动时层智能浮动定位
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>jQuery实现页面滚动时层智能浮动定位小插件</title> <style type"text/css"> *{ margin:0; padding:0;} body…
[javascript]网页文字无空白自动滚动的一种实现方式
页面文字自动滚动,也就是一个div框中,文字一条一条的向上滚动,文字可能占了多行,这就要求每次滚动的幅度要自动判断并滚动适当的高度。一下是一种js的实现方式,希望大家能多多交流 页面假如通过list循环已经向div中插入…
csdn blog css自定义设置(转)
【作者:rare】csdn blog css自定义设置可以在博客的配置页面的自定义css栏中填入css样式代码来自定也blog的风格csdn blog的页面架构基本是由div实现的,整个页面主要由三个div组成,它们的id分别是:csdnblog_header, csdnblog_sidebar, csdnbl…
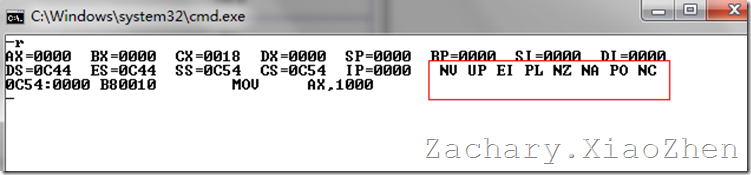
8086 CPU 寄存器简介
引子 打算写几篇稍近底层或者说是基础的博文,浅要介绍或者说是回顾一些基础知识, 自然,还是得从最基础的开始,那就从汇编语言开刀吧, 从汇编语言开刀的话,我们必须还先要了解一些其他东西, 像 …
html用div控制文字长度,超出范围用...(省略号)表示
html用div控制文字长度,超出范围用…(省略号)表示
// html标签
<text class"myText">{{value.sorecord}}</text>// css部分
.myText{display: block;width: 300px;overflow:hidden;text-overflow:ellipsis;display: -webkit-box;-webkit-lin…
圖片垂直居中的使用技巧
「使用純CSS實現未知尺寸的圖片(但高寬都小於200px)在200px的正方形容器中水平和垂直居中。」當然出題並不是隨意,而是有其現實的原因,垂直居中是網頁中最常遇到的一個問題,很有代表性。題目的難點在於兩點:1. 垂直居中࿱…
UpdatePanel的使用方法
原文地址为:
UpdatePanel的使用方法UpdatePanel控件也是Ajax里用得最多的控件之一,UpdatePanel控件是用来局部更新网页上的内容,网页上要局部更新的内容必须放在UpdatePanel控件里,他必须和上一次说的ScriptManager控件一起使用。…
JS_Gallary
<script> //SCRIPTStart var gnPicNum 4; var gnBtnNum 6; var imgPause new Array(); var imgPlay new Array(); var imgStop new Array(); var imgPrev new Array(); var imgNext new Array(); var imgFull new Array();//涓嶈兘鍦ㄨ繖閲岀敤鍙橀噺鎸囧畾array…
HTML标签嵌套规则
HTML标签嵌套规则 XHTML的标签有许多:div、ul、li、dl、dt、dd、h1~h6、p、a、addressa、span、 strong……我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌套也需要有一定规则,不能任由自己的个…
优化逻辑时序的几个办法——verilog语言
1)逻辑条件判断“AB”和“A!B”全部换成“!(A^B)”和“A^B” 2)复杂的逻辑条件判断全部单独用一个时钟去判断,如:
if(A>1000 && A<1000000 && B>1000 && B<10000)
改为如下&…
div图片之间有缝隙,display:block
这两天在psd to divcss的过程中,发现IE系的浏览器有一个比较奇怪的问题,上下两个相邻的div之中存在3px的缝隙,具体的描述如下: 上面的div:里面有一张图片 下面的div:使用的是背景,纵轴重复 具体…
EXTJS 2.2版本在IE9中会报错:对象不支持“createContextualFragment”属性或方法
如果是EXTJS 2.2的版本,应该是在ext-all.js 233行处报错:对象不支持“createContextualFragment”属性或方法,这是extjs2.2的一个BUG,应该那个时候还没有IE9,只有后面的版本解决了这个问题,这两天我也正遇到…
Jquery的parent和parents
关于Jquery的parent和parents
parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合。 parents则是取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。 可以看出parent取的很明确ÿ…
*仿IT英才网 注册(限时提示)
效果见 http://www.cnithr.com/personal/register/user_register_login.php?reg_fromraffle20080615_69&tta45&ttu978167
注册登陆 像个组件一样四种状态:初始foucus lostfoucs 检测 right/wrong login.jsp<% page language"java" import"java.ut…
jQuery实例:图片展示效果,非常cool
这是转贴,原贴地址 http://www.cnblogs.com/QLeelulu/archive/2008/04/01/1133112.html开始之前,我就喜欢先看一下效果:
http://www.lanrentuku.com/lanren/jscode/js-0115/上面的链接是群上一位兄弟发的一个图片展示效果,并叹息道࿱…
ExtJS学习心得(三)
这里主要讲一下表单的应用:)一、美化表单:
ExtJS自带的CSS效果可以让表单非常漂亮,在使用前先将ext-all.css文件导入页面,然后加入以下代码<div class"x-box-ml"><div class"x-box-mr"&g…
前端必备:jQuery 1.7.1API手册
本文基于jQuery1.7.1版本,是对官方API的整理和总结,完整的官方API见http://api.jquery.com/browser/ 0、总述 jQuery框架提供了很多方法,但大致上可以分为3大类:获取jQuery对象的方法、在jQuery对象间跳转的方法,以及获…
采集 第三步 取想要区间的内容
第三步查找html中对应条件字符串Pattern pattern Pattern.compile("href/"(.?)/"");Matcher matcher pattern.matcher("<a href/"index.html/">主页</a>");if(matcher.find()) System.out.println(matcher.group(1));…
CSS样式的优先级别
优先原则一:文本从上到下,后出现的样式优先于前面出现的同一样式 例: <style type”text/css”>
.def1{background:black;}
.def2{background:yellow; }
</style><div class” def2 def1″>测试1</div>结果ÿ…
GridView模版列嵌套GirdView显示主从表数据
当需要在一个列表中显示主从表(例如部门-人员的信息),在asp.net1.1中我们可能会使用DataGrid模版列嵌套DataGrid的方法实现,然而,处理模版列里的DataGrid的翻页、排序、编辑等功能时都比较麻烦。在asp.net2.0中&#x…
彻底弄懂CSS盒子模式之一
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、 height、width、align等标签不能再出现,(简单说工作前先洗…
CSS 盒子模型:Box Model
文章目录 CSS 盒子模型CSS 盒子模型的作用和特点元素的宽度和高度浏览器的兼容性问题 CSS 盒子模型
CSS盒子模型是一种在网页设计中广泛使用的思维模型,用于描述HTML元素在布局中所占用的空间和表现效果。它由四个部分构成:内容(content)、内边距(paddi…
像表格table一样轻松布局div层
下面是我翻译的内容,是根据我对文章的理解意译的,你就别挑哪里翻译的不对了,我的目的只是传达这个CSS技巧。 许多网页设计师都喜欢,将两个或者多个容器等高的并排放置,并在里面展示每个容器的内容,就象经典…
13.1.6 如何一次在一个页面中显示大型数据集
1)向表格中添加滚动条 <div style"overflow:auto:width100%;height:200px;"> <h:dataTable.. > <h:column...> ... </h:column> </h:dataTable> …
js动态创建和删除div
研究了一下js的动态生成div功能。特此一记: <script type"text/javascript" >
var i1;
function cDiv(){
var oDivdocument.createElement("div");
oDiv.style.border"1px solid black";
oDiv.style.width"500px";
o…
div中 class与id同时使用、分开使用的区别
首先,介绍id和class的区别:1、id是一个标签,用于区分不同的结构和内容;id是先找到结构/内容,再给它定义样式;class是一个样式,可以套在任何结构和内容上;class是先定义好一种样式&am…
mysql存储过程学习总结-操作符
算术运算符
加 SET var122; 4- 减 SET var23-2; 1* 乘 SET var33*2; 6/ 除 SET var410/3; 3.3333DIV 整除 SET var510 DIV 3; 3% 取模 SET var610%3 ; 1
比较运算符 > 大于 1>2 False< …
渐变色 filter:progid:DXImageTransform.Microsoft.Gradient 影响div的鼠标响应区域?
引用地址:http://nongfuit.com/problem/html_1246.aspx 我在CSS文件中设置了一个类以设置某div属性,其中加入了渐变色: filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr #C3DAF5 , endColorStr #edf5ff , gradientType…
logic:empty
logic:empty标签是用来判断是否为空的。如果为空,该标签体中嵌入的内容就会被处理。该标签用于以下情况:
当Java对象为null时 当String对象为""时 当java.util.Collection对象中的isEmpty()返回true时 当java.util.Map对象中的isEmpty()返回t…
prototype中的继承
最近在学习prototype.js代码,想利用其中的继承来学习一下javascript中的oo思想。碰见到了一些问题,如下
/** 第一种方法,不使用prototype的继承* 这是以前在学习继承时使用的继承方法,*/function d(ui){if(!ui){return;}this.param1 docum…
第 4 章 祝福吧!把表单和输入控件都改成ext的样式
4.1. 不用ext的form啊,不怕错过有趣的东西吗? 初看那些输入控件,其实就是修改了css样式表而已。你打开firebug看看dom,确实也是如此,从这点看来,似乎没有刻意去使用ext的必要,诚然,如…
JavaScript实际应用:对层的控制
层的开发在实际应用中比较重要,比如漂浮广告等等,我这里简单探讨一下。 1. 控制层的显示或隐藏 两种办法,其实都是控制样式的。 办法一:控制 display 属性 <script language"javascript">function show(status){…
GridView三层嵌套加折叠
今天在开发遇到一个问题,需求三层嵌套,于是根据孟子的两层嵌套加折叠的基础上,增加为三层嵌套!下面为效果图:1protectedvoidPage_Load(objectsender, EventArgs e)2{ 3 if (!IsPostBack) 4 { 5 …
页面元素的定位scrollintoview
在.Net中的应用1、定位指定控件/// <summary> /// 定位txtCode控件 /// </summary> private void Scroll() { string s"<script>function window.onload(){document.all("this.txtCode.ClientID").scrollIntoView();}</script>"; …
预览广告,点击一下显示,在点击隐藏
预览广告,点击一下显示,在点击隐藏<script>
function showframe(id){if( document.getElementById("picframe_"id).style.display"none"){document.getElementById("picframe_"id).style.display"";}else{docum…
margin重叠之父子元素
margin重叠现象就是相邻的两个普通元素,上下边距不是普通的相加而是取其中较大的边距值(注意是普通元素)
同时,父子元素也会发生margin重叠现象,具体情况如下
1、两个div,父元素和子元素 2、分别定义其ma…
HTML学习笔记——各种居中对齐
0.前言水平居中基本方法——指定块的宽度并设定块的左右外边距为auto,上下外边距可取0,那么该块可以在父元素中水平居中。样式如下:1:margin:0px auto2:margin-left:auto; margin-right:auto;垂直居中基本方法——设定…
div+CSS实现段落首行缩进两个字符(text-indent标签)
divCSS实现段落首行缩进两个字符
段落前面空两个字的距离,不要再使用空格了,用CSS实现段落首缩进两个字符。
应该使用首行缩进text-indent。text-indent可以使得容器内首行缩进一定单位。比如中文段落一般每段前空两个汉字。
在这里我们需要了解一种长…
一个html面板切换代码 原创 (div+css+js)
一个html面板切换代码 原创 (divcssjs) 代码够乱,凑合着看吧。 ------------------------------------------------ JS: <script type"text/javascript"> <!-- function showLayer(group, id) { …
10条影响CSS渲染速度的写法
这篇文章主要写的提高网页在客户端浏览器的渲染速度的CSS部分,暂时总结了10条。1、*{} #zishu *{} 尽量避开由于不同浏览器对HTML标签的解释有差异,所以最终的网页效果在不同的浏览器中可能是不一样的,为了消除这方面的风险,设计者…
关于Div的宽度与高度的100%设定
正像你所知道的那样,设置DIV大小的有两个属性width和height,以前在学习DIV每次给DIV设置100%宽度或高度时都很迷惑,不明确这个100%的宽度(高度)到底有多宽有多高?这个100%是从哪里得到的从哪里继承的&#…
bootstrap-图片,辅助类处理
1.图片处理
在boostrap框架中有三种图片的形式: .img-rounded:添加 border-radius:6px 来获得图片圆角。 .img-circle:添加 border-radius:50% 来让整个图片变成圆形。 .img-thumbnail:添加一些内边距(padding&#…
prototype1.5应用--简单的表单提交验证
prototype1.5应用--简单的表单提交验证JAVASCRIPT ::function aaa(){ if($F(name)""){ new Element.update("div1","<div>没有输入姓名</div>"); new Field.focus("name"); …
让html div元素随浏览器的大小自适应垂直居中
表格可以实现td中的元素垂直居中显示,但是前提条件必须定义td的高才可行。但是很多时候会用到元素跟随浏览器的大小垂直居中,如在制作展示官网、活动展示网等等的时候。 问题:实现div垂直居中并在缩放浏览器尺寸的时候仍然居中。 解决方案&am…
Vue拖拽div移动位置
<div id"TestDiv" mousedown"OnMouseDown"></div>
css
#TestDiv
{ position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;z-index: 999;background-color: red;
}
处理函数
const OnMouseDown(e:any)>
{let videoBox:any…
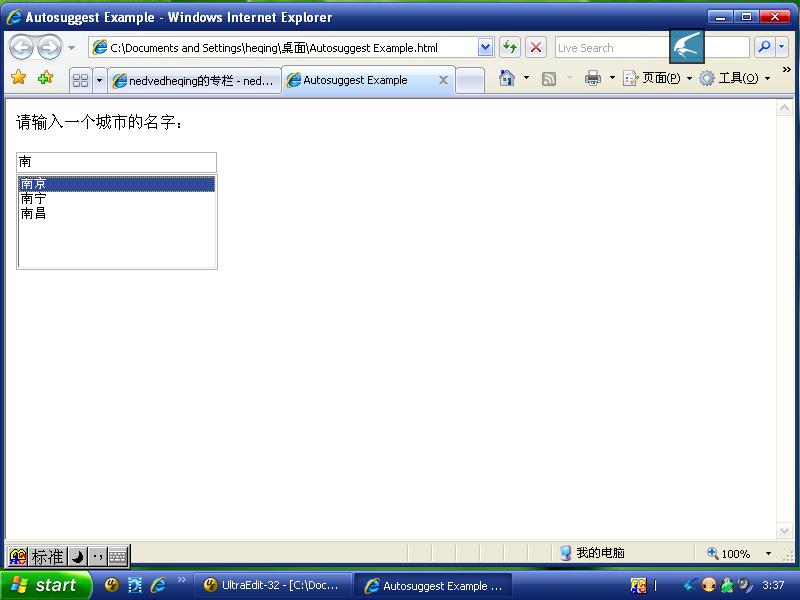
JavaScript学习笔记8--一个文字自动匹配的例子
今天练习了一下用javascript做文字自动匹配的功能,类似于Google Suggest,当然人家Google是连接后台数据库,在网上不方便做连接数据库,所有功能在前台实现。在javascript里定义了一个全局数组arrCities用来存储一些城市的名字。然后…
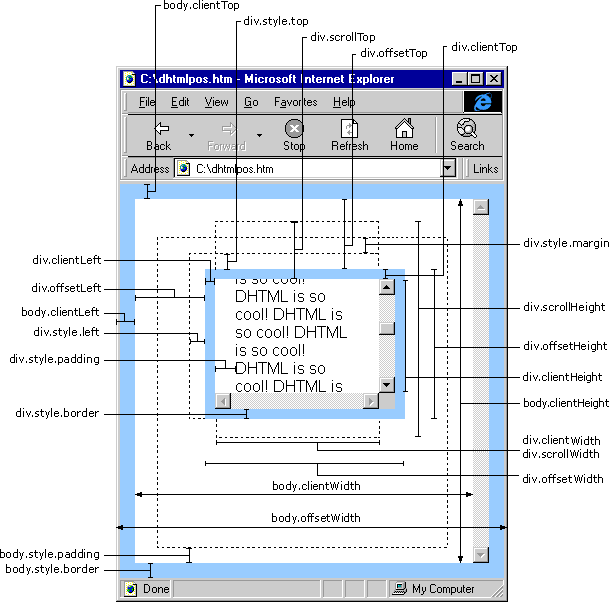
JS中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
这里是javascript中制作滚动代码的常用属性
页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offsetWidth (包括边线的宽); 网页可见区域高: document.…
IE6、 IE7、Firefox CSS兼容技巧
CSS技巧 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 2. margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方…
用VC++实现USB接口读写数据的程序
使用一个GUIDguidHID_1查找并打开一个USB设备 extern "C" int PASCAL SearchUSBDevice()
{HANDLE hUsb;int nCount, i, j;//标记同一设备个数HDEVINFO hDevInfoSet;BOOL bResult;PSP_DEVICE_INTERFACE_DETAIL_DATA pDetail NULL;memset(m_sysversion, 0, 20);GetSysV…
换行word-wrap与word-break兼容IE和FIREFOX
word-wrap是控制换行的。 使用break-word时,是将强制换行。中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。 word-break是控制是否断词的。 normal是默认情况,英文单词不被拆开。 break-all,是断…
div 浮在 另个div 上面 【最简单的做法】
目的:让一个 div 浮在另一个 div 上面。 第一步:在父 div 上加一个属性 position:relative; 第二步:在子 div 上也加一个属性 position:absolute; 其实做好这两步就结束了。 效果如下 但是我们需要调整一下子div的位置,在子div…
ISE错误:“Cannot mix blocking and non blocking assignments on signal ”
环境:ISE 10.1 语言:verilog HDL 出现的错误如下: ERROR:Xst:880 - "mst_pulse_calculation.v" line 124: Cannot mix blocking and non blocking assignments on signal <Res_in_div>. ERROR:Xst:880 - "mst_pulse_cal…
span与label的区别
label标签主要用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
span则是对普通的文本的一种容器 示例: <div id"divForm"> <div class"divFormItem"> <span>Did you visited …
前端 - 让多个块级元素div在同一行显示的3种方式
【需求说明】
<div>元素是块级元素,默认它们会自动换行. 如果要想是多个div在同一行中,方法有如下几个: 方法1:使用浮动float属性 - float:left;
创建了一个名为.inline-div的CSS类,设置float: left;属性,以及其他自定义属性。 然后,我们将这个…
SRM 208 DIV 1 Level One
题目:http://www.topcoder.com/stat?cproblem_statement&pm2923&rd5854 #include <iostream>
#include <vector>
#include <ctime>
#include <sstream>
using namespace std;
const int max_num 50;
int height[max_num][max_num…
在IE下的JS编程需注意的内存释放问题
在IE下的JS编程需注意的内存释放问题 在IE下的JS编程中,以下的编程方式都会造成即使关闭IE也无法释放内存的问题,下面分类给出:1、给DOM对象添加的属性是一个对象的引用。范例:var MyObject {};document.getElementById(myDiv).m…
【样式标签 节标签】
样式标签和节标签1. 常用的 样式标签 & 节标签1.1 ★ style 文档的 内部样式 ( 搭配 head 标签)1.1.1 style 样式标签 的 属性⑴ type 属性: 标签内容的 媒体类型 (可选的,唯一属性值 text/css )⑵ media 属性: 内部样式 适用的媒体 (值为 媒体查询)1.2 ★ div 给文档内容 …
8088 汇编速查手册
一、数据传输指令
───────────────────────────────────────
它们在存贮器和寄存器、寄存器和输入输出端口之间传送数据.
1. 通用数据传送指令.
MOV 传送字或字节.
MOVSX 先符号扩展,再传送.
MOVZX 先零扩展,再传送.
PUSH 把字压…
XPath手册 [源于ZVON]
[[注:]本手册由ZVON版本加工而成,对JQuery感兴趣的朋友可以看一下源代码] <script src"http://jquery.com/src/jquery-latest.pack.js" type"text/javascript"></script> <script type"text/javascript"> $(document).ready(f…
利用JQGrid动态删除多行数据,行号(即删除/增加数据)变化的问题
利用JQGrid删除多行数据: 所选中行号依次为 1、2、4 利用FireBug 查看由 js 动态生成的 html 标签可以验证: 可以看出每行的行号就是它的 id号 点击删除后,如果会动态变化那么缴费记录编号为3 的这行数据行号应该变为 1 : …
ACM-ICPC必备之 线段树
http://www.dzkjzz.com/ShowArticle.asp?id105处理涉及到图形的面积、周长等问题的时候,并不需要依赖很深的数学知识,但要提高处理此类问题的效率却又十分困难。这就需要从根本上改变算法的基础——数据结构。这里要说的就是一种特殊的数据结构——线段…
JS设置div根据键盘移动
使用js设置div根据方向键“上、下、左、右”方向键移动,
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"ht…
用JavaScript创建超酷时钟背景特效
<script src"http://www.codefans.com/Hits.asp?ArticleID5737" type"text/javascript"></script> 日期:2005年7月8日 作者:邓飞 人气:4627
查看:[
大字体
中字体
小字体 <script src"http://ww…
简单实用js选项卡(原生态)
CSS样式: <style type"text/css">
#tab li.option{ float:left; list-style:none; height:1.8em; line-height:1.8em; font-size:14px; font-weight:bold; text-align:center; width:5em; margin:0 5px; background:#999;}
#tab div.content{ width…
如何div标签内嵌入外部网页
目前,嵌入外部网页的方式,主要有3种: iframe方式 <div><iframe src"xxx.jsp"></iframe> ajax方式 <div id“externalHtml"></div> ajax加载数据后,直接赋予 externalHtml.inn…
CSS中如何把Span标签设置为固定宽度
一、形如<span>ABC</span>独立行设置SPAN为固定宽度方法如下:
span {width:60px; text-align:center; display:block; }
实际验证结果:IE6 OK, FIREFOX 3 OK。
一、形如<span>ABC</span>DEF格式行设置SPAN为固定…
W3C标准下js动态隐藏滚动条(document.body兼容处理)
资源地址:http://hi.baidu.com/%BF%D7%B7%B1%E1%AA/blog/item/c27de72ed1daf2574ec226f3.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html x…
把TreeView背景变透明的方法
由于我需要在树的背景中放上一个渐变的图片美化界面,所以我遇到一个问题.那就是树的属性里根本没有设置背景图片这项,也不知怎么通过编写代码来实现,通过在网上搜索以后,我找到以下方法,既简单又省时,那就是修改TreeView 自己的源代码,还好它是一个开放源代码的第三方控件!! 感…
ie6,ie7,ie8 css bug兼容解决记录
转载自:http://www.wufangbo.com/ie6-ie7-ie8-css-bug-2 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决
,也希望大家能在留言里面跟进自己发现的…
JSP代码格式化后在IE6中出现的小BUG
最近在IE6中发现了一个奇怪的问题。我的一个图片在IE6中与图片下面的内容间出现一条空隙。之前是结合在一起的。
经过调试,发现了这段代码有问题:
<div>
.......
<div>
<img src"images/main/task.gif" usemap"#maps…
仿百度输入框自动匹配功能的JS代码
现在很多网站都有这种效果,在文本框输入一个字符,下边会出来相匹配的内容,这个代码就演示了这个功能是如何完成的,当然,这是个静态的,你可以将提示的内容从数据库读取出来,要用到AJAX那东东。 &…
Ajax风格的一款网页Loading
现在比较流行的一款Ajax风格的网页Loading,多见于一些大量使用Ajax技术的网站中,页面加载时会自动显示提示信息,带载入动画效果,网页加载完自动消失,是一款正在具有Loading功能的网页进度条。 <html> <head&g…
用 JavaScript 实现网页图片等比例缩放
思路: 高度都控制在160像素以内,如果是160像素以内的话,就直接显示; 如果高度大于宽度,高度优先缩小在160以内,宽度根据高度的缩放比缩小;反之亦然 1.在处理网页图片时,特别是一些图片列表的应用…
js图片飘动,碰到边框反弹,具体样式完全自己设定,人性化
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>图片随机飘动代码生成器</title> <style…
JS弹出居中的DIV的代码
一直都在想怎么样使弹出的DIV能在任何时候都是居中显示的,刚开始的时候是用CSS样式直接定义好层的位置,但是当页面很长的时候,或是浏览器窗口大小不是固定的时候就不能正确的显示,所以只好用JS来控制DIV的显示位置。 <script s…
下拉框控制div显示与隐藏
下拉框控制div显示与隐藏<% page language"java" contentType"text/html; charsetGB2312" import"java.sql.*"%><jsp:useBean id"db" class"com.pp.db.DBOperation"></jsp:useBean><%String path re…
模仿JQuery.extend函数扩展自己对象的js代码
如果要在之前写好的对象中添加新的静态方法或实例方法,要修改原有的对象结构,于是查看了jquery了extend方法,果然extend方法支持了jq的半边天,拿来主义,给自己的对象做扩张用。下面进入正题: 假如有以下一个…
document.forms用法
1、FF中不能接受document.forms("formname")的使用,ie中可以 最好改成document.forms["formname"]的下标用法
2、FF中不能接受document.all的用法,document.all是在ie中定义的用法 最好改成document.getElementById
3、FF中不能直…
Javascript的调试利器:Firebug使用详解
Javascript
的调试,是开发
Web
应用尤其是
AJAX
应用很重要的一环,目前对
Javascript
进行调试的工具很多,我比较喜欢使用的是
Firebug
。
Firebug
是
Joe Hewitt
开发的一套与
Firefox
集成在一起的功能强大的
web
开发工具,可以…
JQUERY实现拖动层
刚出炉的 大家需要的拿去用吧 var DragAndDrop function() {var _clientWidth;var _clientHeight;var _controlObj;var _dragObj;var _flag false;var _dragObjCurrentLocation;var _mouseLastLocation;var getElementDocument function(element) {//返回某元素的根元素retu…
jquery和js对div的隐藏和显示
jQuery对div的显示和隐藏:
显示:
$("#id").show()
隐藏: $("#id").hide()
js对div的显示和隐藏: div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白 style"visibility: no…
js动态填充div自适应高度时,获取dom加载完的高度
这个问题我试过许多方法都无解,后来从侧面想到一个解决方法:
setInterval(dosomthing(),1000);//自动刷新(每秒一次执行) function dosomthing(){ document.getElementById(divId).offsetHeight//div的实时高度…
[javascript]首页图片自动切换的一种实现方式
大家看看淘宝的首页,中间位置的图片自动切换功能,鼠标移动到页码上可以切换到当前号码的图片,其实是先起来很简单 <div style"float:top;width:200px;height:200px;"> <div style"position:absolute;z-index:1"…
用模态窗口 模拟 alert 和 confirm 对话框
窗口程序:b.htm <HTML><HEAD><TITLE>塞北的雪 模态 对话框</TITLE><script language"javascript">...function doReturn(p) ...{ var p1 p; var p2 ""; var Arg…
为CheckBox和DropDownList添加一个简易的JavaScript
今天某人问我一个问题,有关<asp:CheckBox>和<asp:DropDownList>的JS的使用。情况是这样的,如下图:Auto Select是一<asp:Label>;然后,接下来的是<asp:CheckBox>和<asp: DropDownList>。现在希望&…
实现一个按比例缩放的Image服务器控件
有时候我们需要实现一个按比例缩放的Image控件,因为在Web上的<image> 当设定了宽度和高度的时候,如果图片本身的长宽比跟它俩的比值不一样,那么图片就变形了。
下面的这个控件派生于System.Web.UI.WebControls.Image,它重写…
根本不存在 DIV + CSS 布局这回事
在《欲练 CSS ,必先宫 IE 》和《你有 <table /> 强迫症吗? 》这两篇文章中,看到有不少评论用到divCSS布局这个 说法,用来和table布局比较。实际上div不是用来布局的,div只是用来表示一个其它元素都无法准确表达语…
让一个PPAPI插件充满网页
想让PPAPI插件充满整个网页,像这样就好了:
<!DOCTYPE html>
<html><!--欢迎关注foruok的订阅号“程序视界”。-->
<head><style type"text/css">html, body {width: 100%;height: 100%;padding: 0;margin: 0;o…
一段保留滚动状态的js代码
<!--
writed by sll
updated by northsnow
--><script languagejavascript> var PatInt/^/d$/; //验证整数数字
/** * 去左右空格函数 * 参数 str 是一字符串 * 返回 去左右空格的字符串 */function _trim(str){ var ss""str return (…
如何檢查 HTML 中的元素是否被隱藏
我們常會使用 element.focus() 方法,讓鍵盤游標停留在某個欄位上。例如說「會員登入」頁面開啟時,鍵盤輸入的游標就直接停在「帳號」欄位上,讓頁面開啟來後就可以直接輸入帳號。 但是當我畫面上的表單元素很多時,我會動態的將某些…
js技巧--转义符\的妙用
通常,我们在动态给定一个container的innerHTML时,通常是样做的: <div id"divc" /> <SCRIPT LANGUAGE"JavaScript"> var div document.getElementById("divc"); var html "" html &qu…
CSS层级嵌套关系详解
如果同个元素有两个或以上冲突的CSS规则,浏览器有一些基本的规则来决定哪一个非常特殊而胜出。 它可能不像其它那么重要,大部分案例你不需要担心冲突,但大型而且复杂的CSS文件,或有很多CSS文件组成的,可能产生冲突。 选…
如何控制HTML中DIV的加载顺序
转载 http://bbl456.blog.sohu.com/72162079.html 目前网站之间相互调用的情况越来越多,比如 需要调用某个第三方提供的一些接口(天气预报),或者是第三方提供的广告...... 但是出于各种原因(网络故障、服务器故障、软…
jquery写的弹出层
index.html Html代码 <body> <div class"field"><input type"checkbox" id"choose"/><label for"choose">查看历史记录</label><select><option>ie6</option></select></d…
精确的浮点数运算包括加减乘除和四舍五入
import java.math.BigDecimal; /**
* 由于Java的简单类型不能够精确的对浮点数进行运算,这个工具类提供精
* 确的浮点数运算,包括加减乘除和四舍五入。
*/
public class Arith{ //默认除法运算精度
private static final int DEF_DIV_SCALE 10; //…
[JS]使用js开发滚动字幕-v2增加悬停功能
公司内部的js库和jquery冲突,只能自己写了 //动态滚动效果开始var _marqueeboxs [document.getElementById("marqueebox1"),document.getElementById("marqueebox2")]var rollintervalindexs[1,2];//动画函数定时器ID组var rollintervalindex;…
JQuery操作div隐藏和显示的4种动画
不多说直接上代码,效果如下:
<html><head><meta charset"utf-8"><meta name"author" content"wg"><title>Jquery-Div动画显示</title><script src"jquery-1.10.2.min.js&…
STM32 flash操作
对芯片内部flash进行操作的函数,包括读取,状态,擦除,写入等等,可以允许程序去操作flash上的数据。基础应用1,FLASH时序延迟几个周期,等待总线同步操作。推荐按照单片机系统运行频率,…
div包裹的iframe有5px的高度差问题
最近遇到一个问题:用一个div包裹一个iframe,但无论如何,div的高度都比iframe高了5px。百思不得其解,后来在网上多方查找,才发现问题的根源所在。
问题:div高度大于iframe高度5px左右。 <div id"if…
flash上加htm链接的技巧
flash不能直接加htm链接或者javascript事件。所以说在一个flash动画添加链接一般都是将链接直接做到flash中去。但是有的时候我们的链接都是活的。而且希望这个flash具有通用的用途。这时候如果将链接做死到flash中,对于重用这个flash就带来了很多不便。后来发现&am…
【前端】HTML(常用的HTML标签)
文章目录 HTML一、什么是HTML1.快速生成代码 二、HTML标签0.注释1.标题2.段落3.换行4.格式化标签5.图片标签:img目录结构 6.超链接标签:a7.表格标签复制快捷键:shiftalt↓单元格合并 8.列表标签1.无序列表2.有序列表3.自定义列表 9.表单标签1…
JavaScript 访问 JSF 组件的方法
JavaScript 访问 JSF 组件的方法 先看下面的 JSF 页面: <%... page language"java" pageEncoding"UTF-8"%><%... taglib uri"http://java.sun.com/jsf/html" prefix"h"%><%... taglib uri"http://java…
【CSS】css样式控制div水平垂直居中的六种方法
1. 绝对定位方法:不确定当前div的宽度和高度,采用 transform: translate(-50%,-50%); 当前div的父级添加相对定位(position: relative;)
如图所示: 代码如下:
div{background:red;position: absolute;le…