java
spring
ssm
小米刷机
脑电
Table API
vr
数维杯
C6678
Cartographer
Documents PDF
保险
cisp
readelf
主备
MBD
异常
云管理
对比
深层神经网络
浮动
2024/4/12 13:13:32从零开始前端学习[42]:关于浮动元素在窗口缩小情况下,布局下沉的深思
关于浮动元素在窗口缩小情况下,布局下沉的深思
本博客主要总结下浮动元素下沉 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 关于浮动元素在窗口缩小情况下,布局下沉的深思
我们在做前端项目的时候,浮…
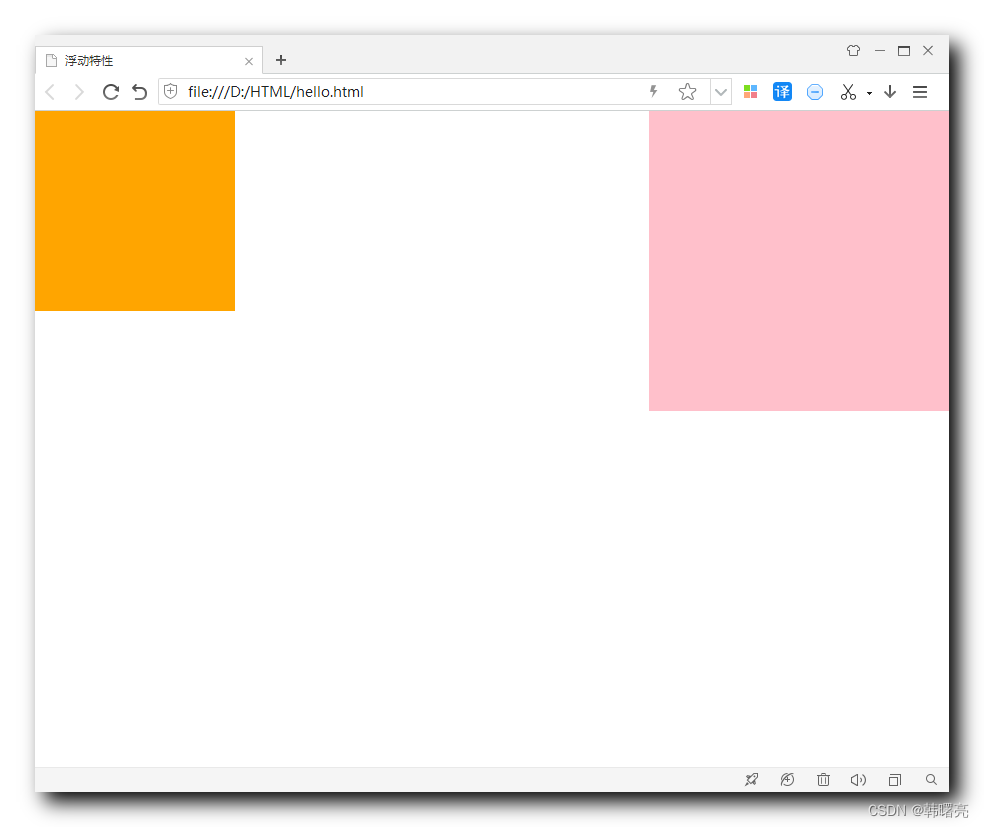
【CSS】浮动 ③ ( 浮动特性 | 脱离标准流布局 | 取消占用位置 | 显示模式类似于行内块元素 )
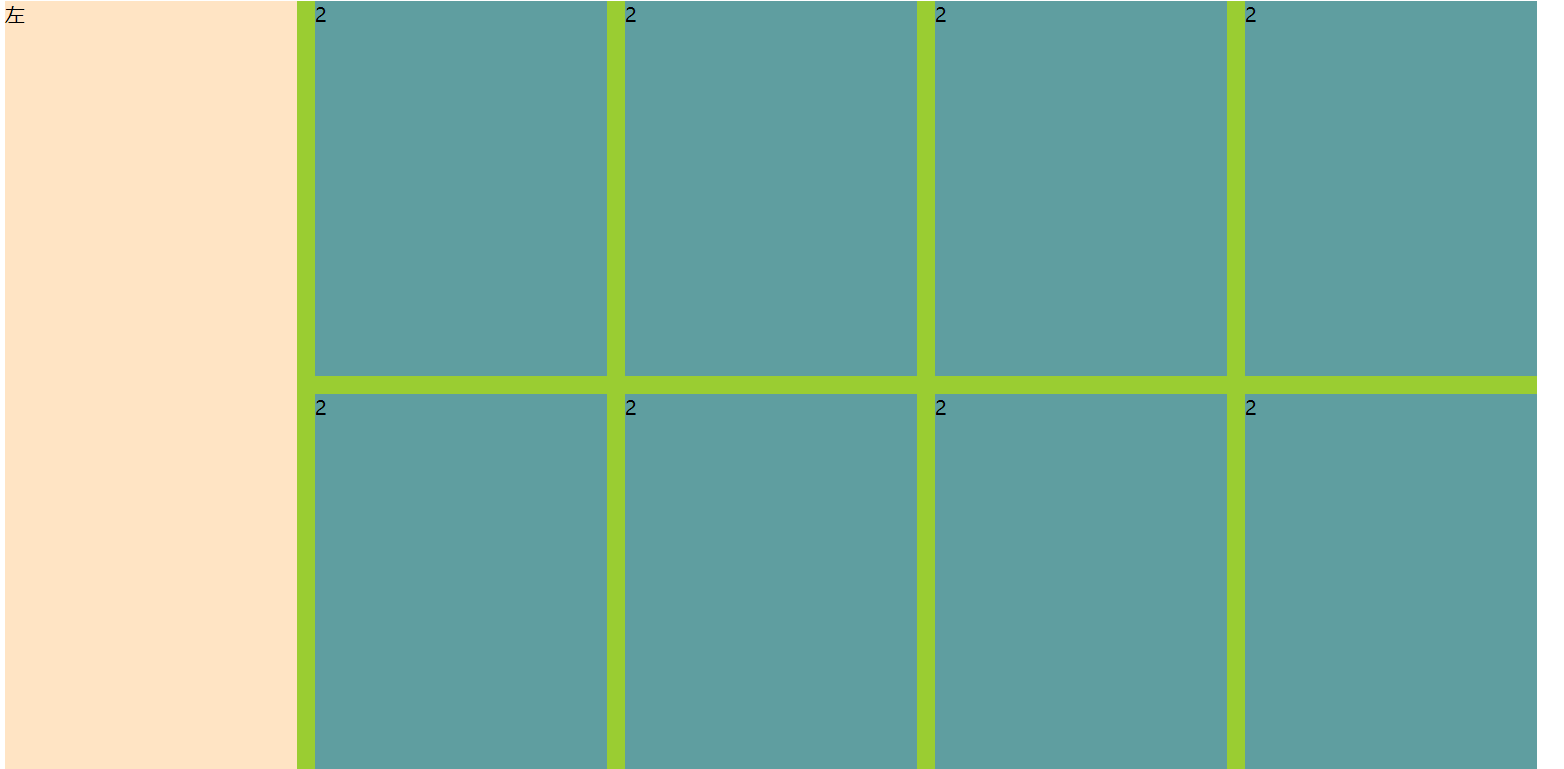
文章目录一、默认的标准流布局二、浮动特性 - 脱离标准流布局、取消占用位置三、浮动特性 - 显示模式类似于行内块元素四、父容器中分别设置左右浮动效果一、默认的标准流布局 默认的 标准流 布局排列如下 ,
块级元素 各占一行 , 从上到下排列 ;行内元素 多个公占一行 , 从有到…
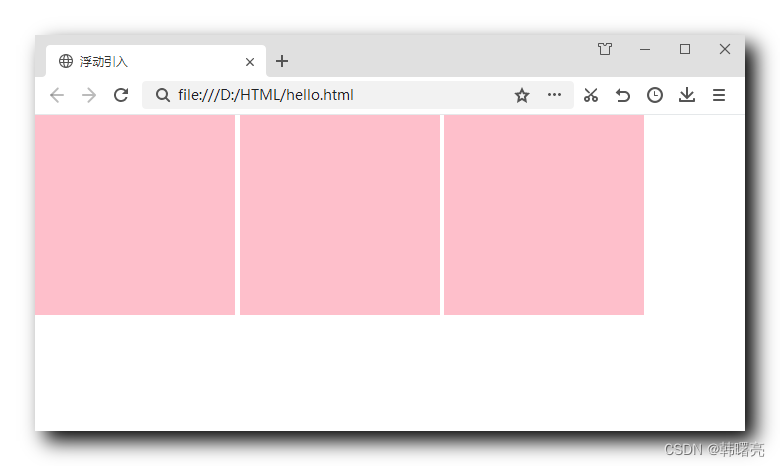
【CSS】浮动 ① ( 浮动引入 | 盒子模型位置摆放三大机制 - 普通流、浮动、定位 | 行内块元素的摆放缺陷 )
文章目录一、盒子模型位置摆放三大机制 - 普通流、浮动、定位二、行内块元素的摆放缺陷一、盒子模型位置摆放三大机制 - 普通流、浮动、定位 盒子模型位置摆放三大机制 :
普通流 : 默认的摆放样式 ; 块级元素 摆放 : 每个 块级元素 独占一行 , 排列顺序 从上到下 ; 如 : div ,…
CSS基础: 浮动 以及清除浮动
其实理解浮动之前,需要首先了解网页布局的三种方式。
网页布局的本质就是:通过CSS来摆放盒子,把盒子摆放到相应的位置。
而CSS提供的三种传统布局方式,简单的说就是盒子如何进行排列顺序。 普通流(标准流)…
【CSS】浮动 ② ( 浮动语法简介 | 文字环绕效果 | 左浮动 | 右浮动 )
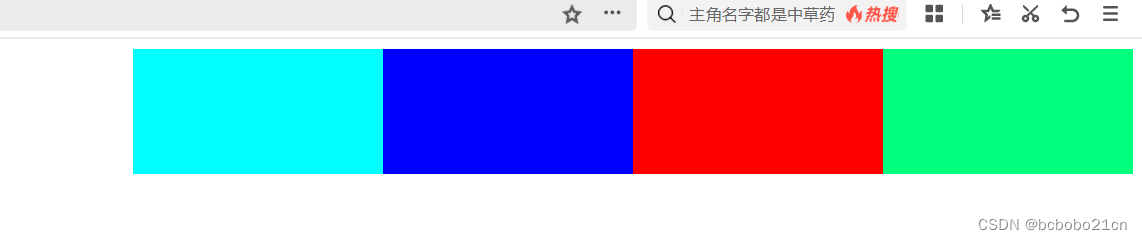
文章目录一、浮动语法简介1、语法说明2、没有浮动的效果3、左浮动的效果4、右浮动的效果5、右浮动 外边距效果二、完整代码示例一、浮动语法简介 1、语法说明 为 元素 设置了 浮动 CSS 属性 , 可以实现 :
元素标签 不再受 标准流 控制 ; ( 块级元素 , 行内元素 , 行内块元素 …
从零开始前端学习[18]:前端中重要的属性,浮动float属性
前端中重要的属性,浮动float属性
浮动的初步认识浮动的一般情况浮动的特殊情况浮动对文字的影响浮动与inline-block区别怎么去清除浮动 提示: 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 浮动的初步认识
浮动的定义…
图片轮播的实现(详解两种方法)
今天带来的是前端里图片轮播的实现,可以说,这两种方法都很简单,尤其第一种,只要是有点基础的应该都可以看懂,这也是小编花费了一定时间想到的代码较少的方式。(图片我放在文末了)
当然也有更复…


![从零开始前端学习[42]:关于浮动元素在窗口缩小情况下,布局下沉的深思](https://img-blog.csdn.net/20171104143424539?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)




![从零开始前端学习[18]:前端中重要的属性,浮动float属性](https://img-blog.csdn.net/20170923141917524?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)